Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- well architected
- ubuntu-desktop
- Swift
- Linux
- Arm
- codingkey
- 성능효율성
- m4
- api service key error
- Apple Silicon
- swiftui keyboard
- swiftui keyboard dismiss
- service key is not registered error
- SwiftUI
- M1
- sudo docker
- Docker Engine
- M2
- swiftm
- Alamofire
- M3
- 가상머신
- aws database
- AppTransportSecurity
- perfomance efficiency
- NSURLErrorDomain Code=-1022
- Alamofire.AFError.session Task Failed(error: Error Domain=NSURLErrorDomain Code=-1022
- ssh-remote
- ubuntu
- 6pillar
Archives
- Today
- Total
behan의 개인적인 기술 블로그
SwiftUI ) NavigationLink & View 생성(feat.LazyView) 본문
반응형

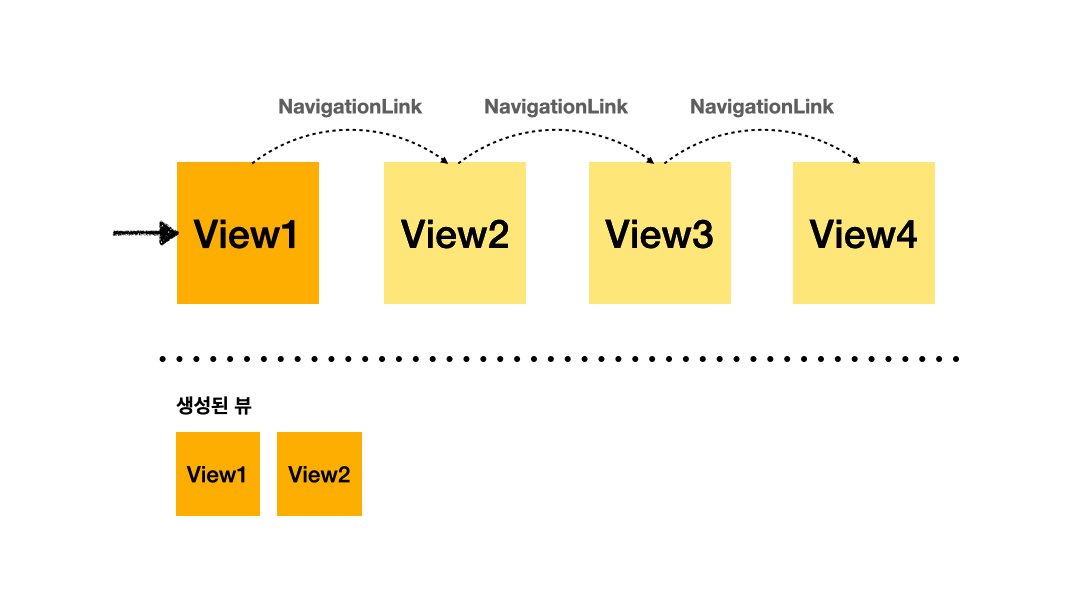
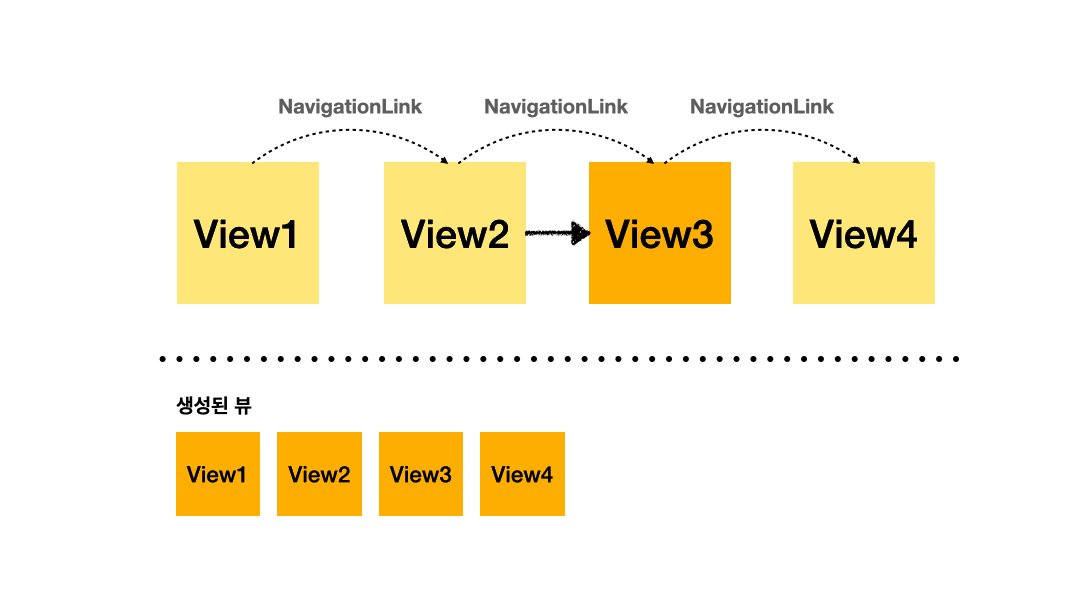
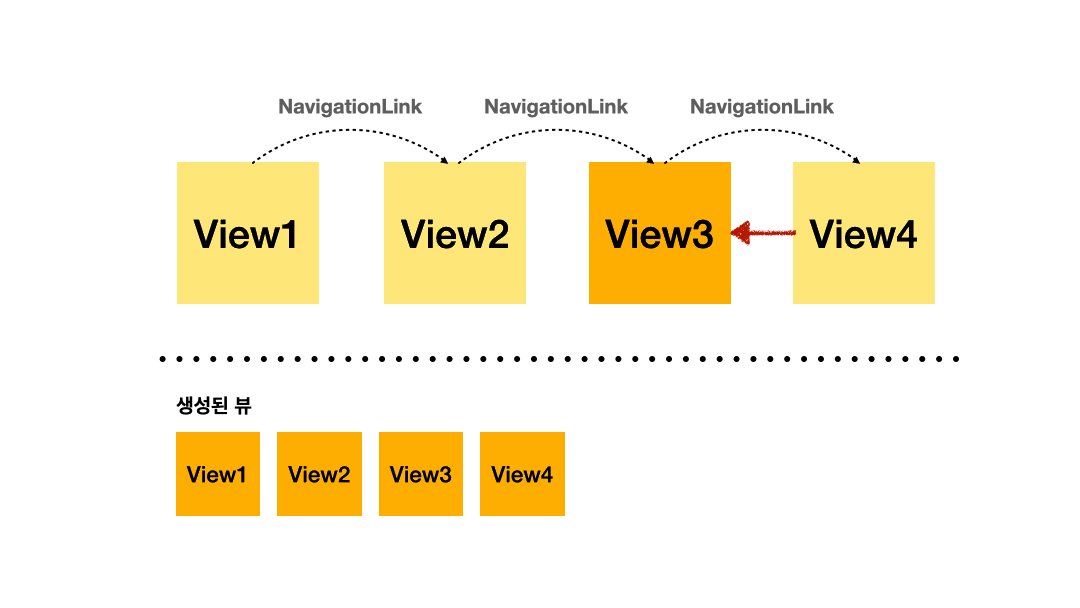
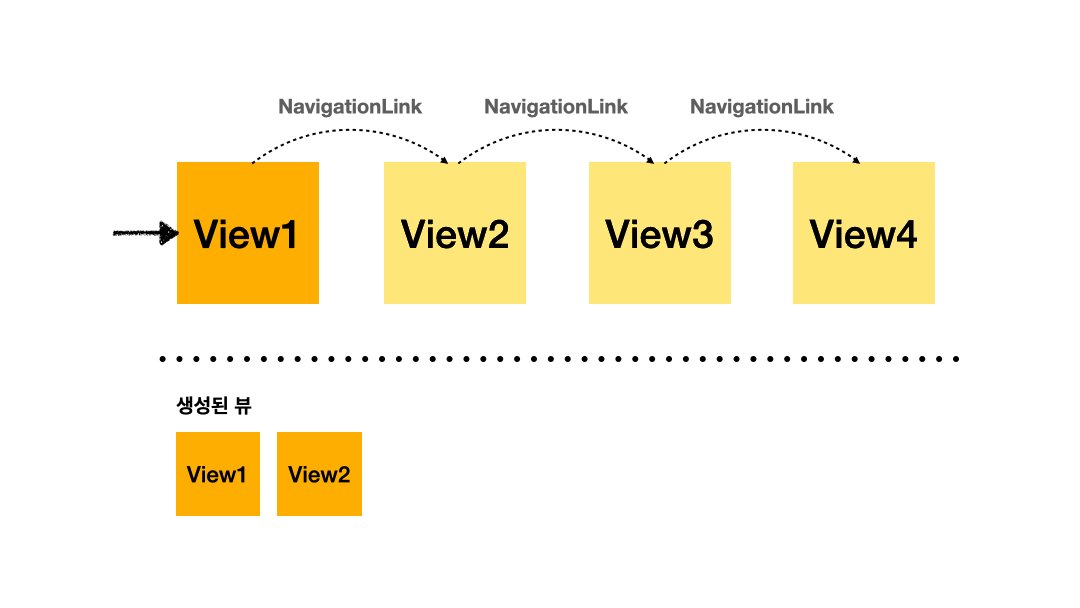
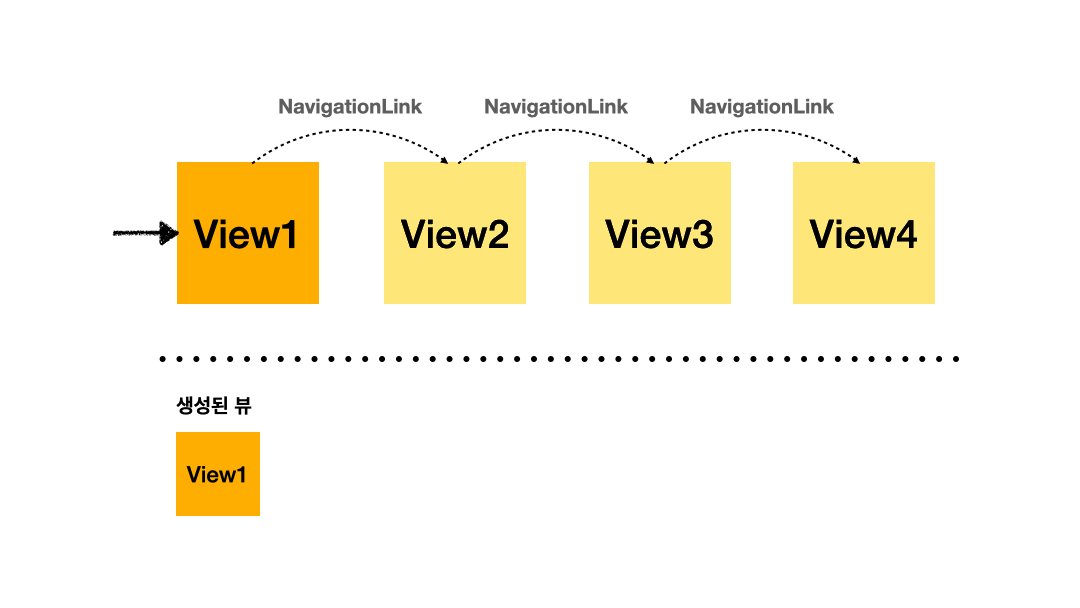
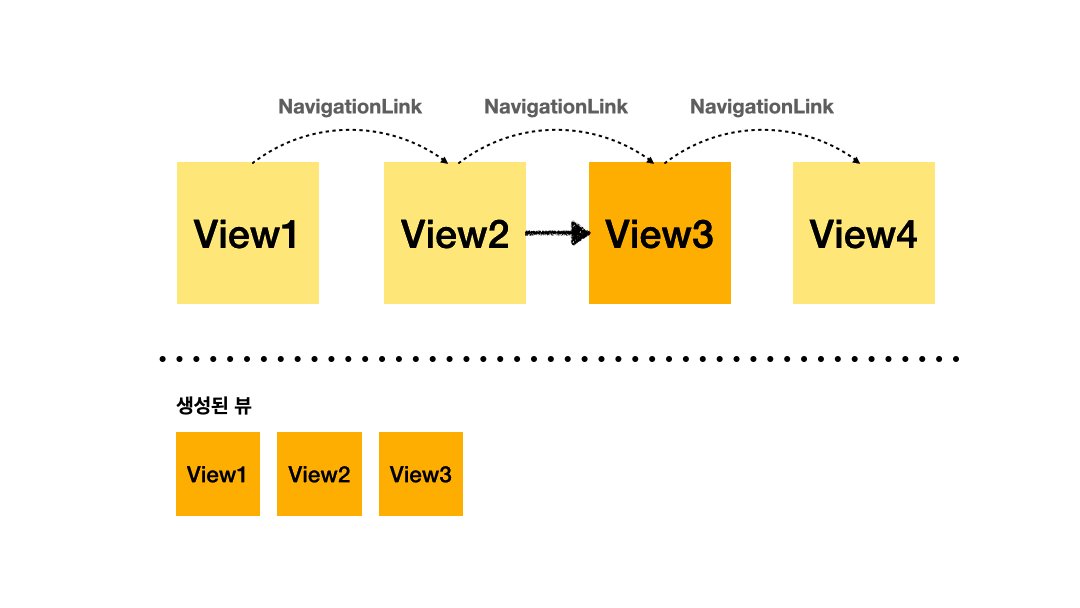
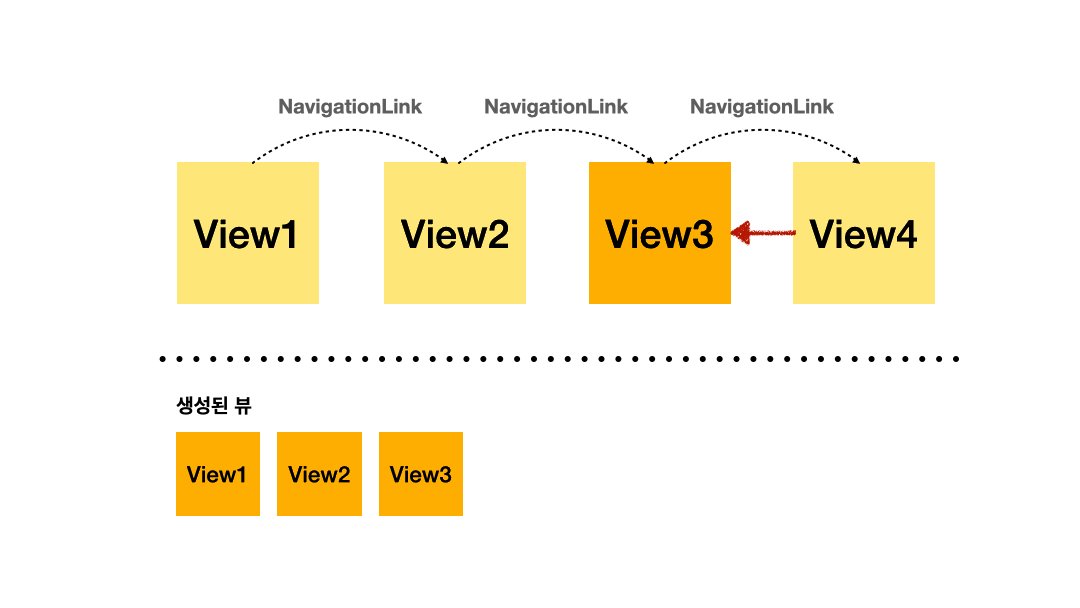
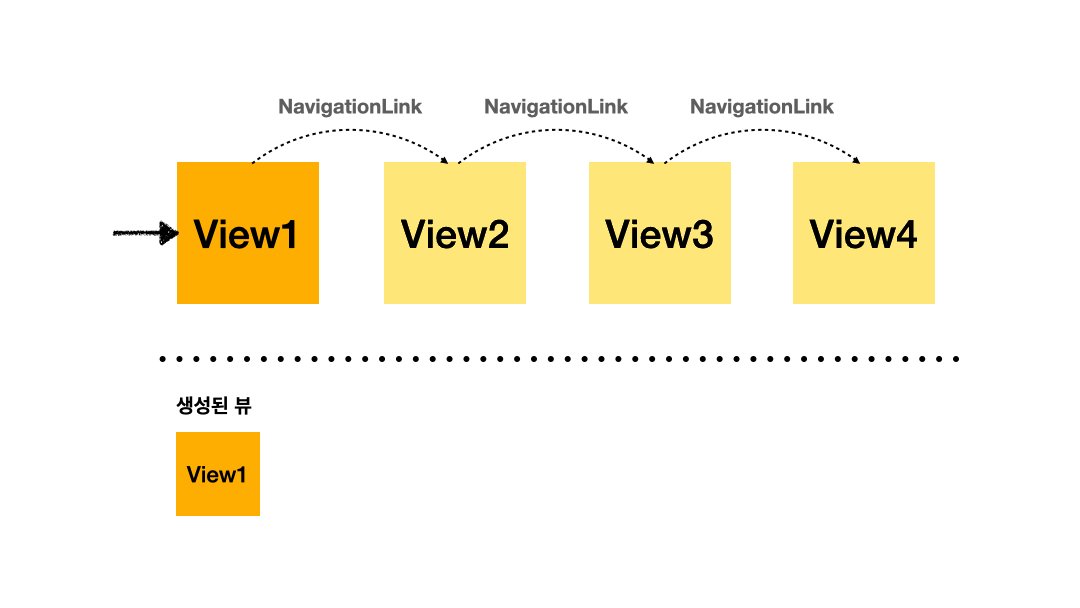
NavigationLink를 사용하면 destination에 지정된 뷰가 미리 생성된다.
미리생성되는 것을 막기 위해서 LazyView라는 struct를 만들어 감싸 사용한다.
View를 parameter로 받기 위해서는 Generic형태로 만들어야 한다.
[LazyView]
struct LazyView<Content: View>: View {
let build: () -> Content
init(_ build: @autoclosure @escaping () -> Content) {
self.build = build
}
var body: Content {
build()
}
}사용할 때는 LazyView(SampleView()) 이런 방식으로 기존 뷰를 LazyView로 감싸서 사용한다.
이렇게하면 미리 destinationView가 생성되는 것을 막을 수 있다.

반응형
'iOS > SwiftUI' 카테고리의 다른 글
| SwiftUI) textfield 작성 후 버튼 클릭시 keyboard dismiss(hide, 숨기기) (0) | 2022.04.04 |
|---|---|
| SwiftUI) List 마지막 줄에 닿았을 때 인식 방법 & 닿았을 때 메소드 호출 (0) | 2022.01.13 |
